今天我們非常興奮地宣布推出 AssetPack 1.0,這是一個專為 Web 開發人員設計的資產管理和最佳化工具。
在 Web 開發的世界中,管理和最佳化資產通常需要大量的手動工作。開發人員需要確保他們的圖片已壓縮、音訊檔案已最佳化、字型已有效率地載入,以及更多。此流程會很花時間而且容易出錯,特別是在處理包含許多資產的大型專案時。為了應對這個挑戰,AssetPack 提供了一個可設定的資產管線,能自動化許多這些任務,讓開發人員更容易在專案中管理和部署資產。
什麼是 AssetPack?
AssetPack 是一個工具,旨在簡化 Web 專案中資產的管理、最佳化和部署。它不依賴於任何框架,可以使用在您喜歡的任何框架上,例如 PixiJS、Three.js、Phaser 等。AssetPack 採用基於外掛的系統,讓您可以建立自己的外掛,以根據需求自訂資產處理作業。

AssetPack 預設附帶以下外掛
- 快取清除:自動在資產 URL 中附加一個唯一的雜湊,以確保客戶端始終載入最新版本的資產。
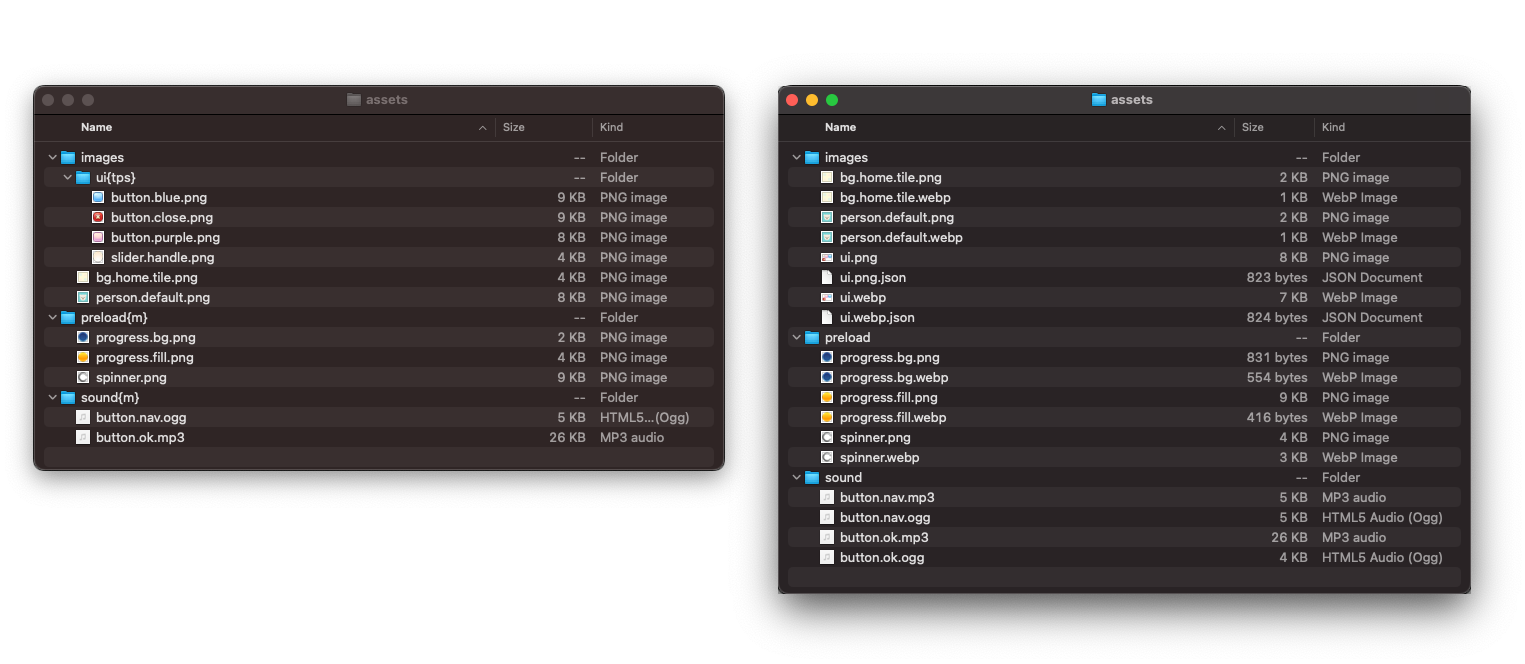
- 壓縮:使用 sharp 壓縮圖片,允許建立 webp/avif 圖片以及壓縮 png/jpg 以縮小檔案大小。
- TexturePacker:自動根據圖片產生雪碧圖。
- Mipmap:為材質產生 Mipmap 以提升渲染效能,例如 2x、1x、0.5x 等。
- Spine:透過為
.atlas檔案建立 Mipmap 來最佳化 Spine 動畫。 - Audio/FFmpeg:使用 FFmpeg 將音訊檔案轉換成想要的格式和位元率。
- JSON:縮小 JSON 檔案以減少其大小。
- Webfont:將所有字型檔案轉換成 WOFF2 格式,以及用於產生 SDF 和 MSDF 字型的外掛
- Manifest:產生包含所有資產 URL 的 Manifest 檔案,以方便載入。這可以用在 PixiJS 的
Assets載入器中
上述外掛只是 AssetPack 功能的幾個範例。您可以建立自己的外掛,進一步擴充 AssetPack 的功能。
AssetPack 的主要功能
快取和 CI
AssetPack 能夠 intelligent 緩存資產,僅轉換每個資產一次。如此可以減少重複處理程序,並加快建立時間,確保您在沒有不必要事項的負擔下,永遠都能享有資產的最新版本。
這是絕佳的持續整合 (CI) 環境,AssetPack 讓您可以提交原始資產到您的儲存庫,並轉換這些資產為建立程序的一部分。這將確保您的資產總是以最小的非人為介入得到最佳化和更新。請參閱 Github Action 範例 在此,取得更多資訊。
效能
AssetPack 專門用來處理大量資產,它使用最快的手邊工具。這可以確保您的資產處理程序能夠應付現代網路開發的需求,快速、有效地傳遞最佳化資產。
監控模式
有了監控模式,AssetPack 能在您新增或移除檔案時,即時監控和更新您的資產。此即時更新功能能夠簡化開發流程,讓您能在不用手動觸發資產處理程序的情況下立即看見變更。結合快取系統後,監控模式可確保只轉換必要的資產,將建立時間維持在最低限度。
標籤系統
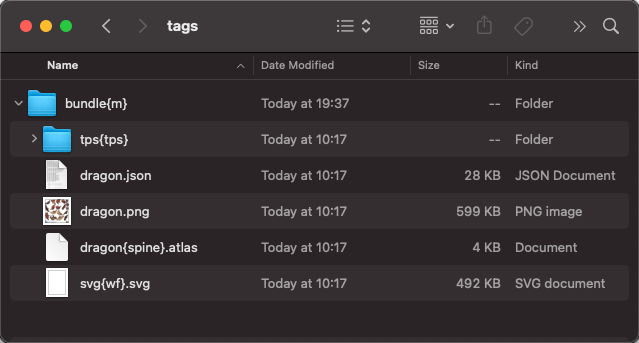
AssetPack 的標籤驅動系統讓資產管理直覺、靈活。您只要簡單地對資料夾或檔案新增標籤 (例如:{tps} 可用來建立精靈圖表),就能輕易套用特定處理規則。此功能簡化了複雜的資產工作流程,強化了自訂設定。

如何使用 AssetPack
安裝
您需要安裝 @assetpack/core 套件才能安裝 AssetPack。
npm install --save-dev @assetpack/core
AssetPack 需要 Node.js 20+ 版本,如果您的套件管理員提出警告,請升級。
設定
您需要建立一個設定檔才能設定 AssetPack,該設定檔會定義您要最佳化的資產以及如何最佳化這些資產。
首先在專案的根目錄建立 .assetpack.js 檔案。此檔案應該會匯出一個具備以下屬性的物件
// .assetpack.js
import { pixiPipes } from '@assetpack/core';
export default {
entry: './raw-assets',
output: './public/assets',
pipes: [
/* If you are using AssetPack with PixiJS, you can use the `pixiPipes` function
* to add a pre-configured set of plugins, with an opinionated
* set of defaults for PixiJS.
*/
...pixiPipes()
],
};
若要看完整設定選項,請參閱 API 參考 網頁。
然後您可以使用 CLI、透過程式執行,或是使用像 Vite 這種建置工具來執行 AssetPack。
AssetPack 有許多內建外掛可供您使用,若要查看完整的外掛清單,請參閱 外掛 網頁。
開放原始碼遊戲
AssetPack 已在我們的開源遊戲儲存庫中使用。看看 遊戲 如何利用 AssetPack 來進行資產管理。這些範例展示了 AssetPack 在實際情況下的強大功能和靈活性。
結論
AssetPack 是一個強大的工具,可以幫您管理並最佳化網路專案中的資產。AssetPack 自動化資產管理中涉及的許多任務,可以節省時間和精力,讓您專注於建立絕佳網路體驗。我們希望您在專案中使用 AssetPack 時會覺得它很有用,而且我們期待看到您使用它創作出什麼樣的成果!
我們致力於持續改進 AssetPack,而您的回饋對我們來說非常珍貴。如果您遇到任何問題或對新功能有任何建議,請與我們聯繫,或在我們的 GitHub 儲存庫中開啟問題。
🌐 保持聯繫
在社群媒體上關注 Zyie 和 PixiJS 以取得最新更新。在 Discord 加入我們的熱鬧社群進行即時討論和取得支援。
